Content Strategy
When I first started at Disney in 2005, I was hired as both a content strategist and copywriter. I was further trained by senior content strategists from Razorfish. I’ve used my content strategy skills for years to build various sites and experiences, leaning on my award-winning storytelling skills to deliver messages that convert.
Every project is different. But to give you an idea of my process, let’s look at a fairly recent example from when I was performing content strategy and copywriting for the PointTrade Services Inc. (PTSI) website revamp. Here was the original homepage:
Situation
PTSI management wanted a new website that performed better. I worked with a team that included a project manager, visual designer, developer, and information architect. We operated on the principle that CONTENT IS DESIGN. “Content First” should ideally be the motto of every design team.
Task
Perform content strategy and copywriting for website revamp.
Approach
Step 1: Content Audit
I recorded what content was already on the site. This proved challenging as Foreign Trade Zones (FTZs) are a discipline unto themselves. I had to learn what FTZs were and how our client helped their customers successfully navigate their use. This included reading, research, and a Q&A with our subject matter expert (SME). She was impressed with how quickly I picked up the subject.
Next, I created a spreadsheet with the content and created an outline of each page.
Step 2: Analysis
Who were PTSI’s competitors? The client team provided those company names. I researched and analyzed their offerings, messaging, and voice. The client also provided the SEO keywords they were using competitively.
I checked the current PTSI site in Google Analytics, and almost every page had an 80% or worse bounce rate. I ran the keywords against the current SEO and copy, as well as the client website’s current placement in Google. The website consistently fell on the third page or further down in Google results.
Step 3: Strategic Storytelling
Working directly with our SME, I determined what messages were essential to include on the homepage.
Using data points, I worked with the visual designer to find ways to tell the story visually on the homepage.
I also created new site navigation and gave that to our IA.
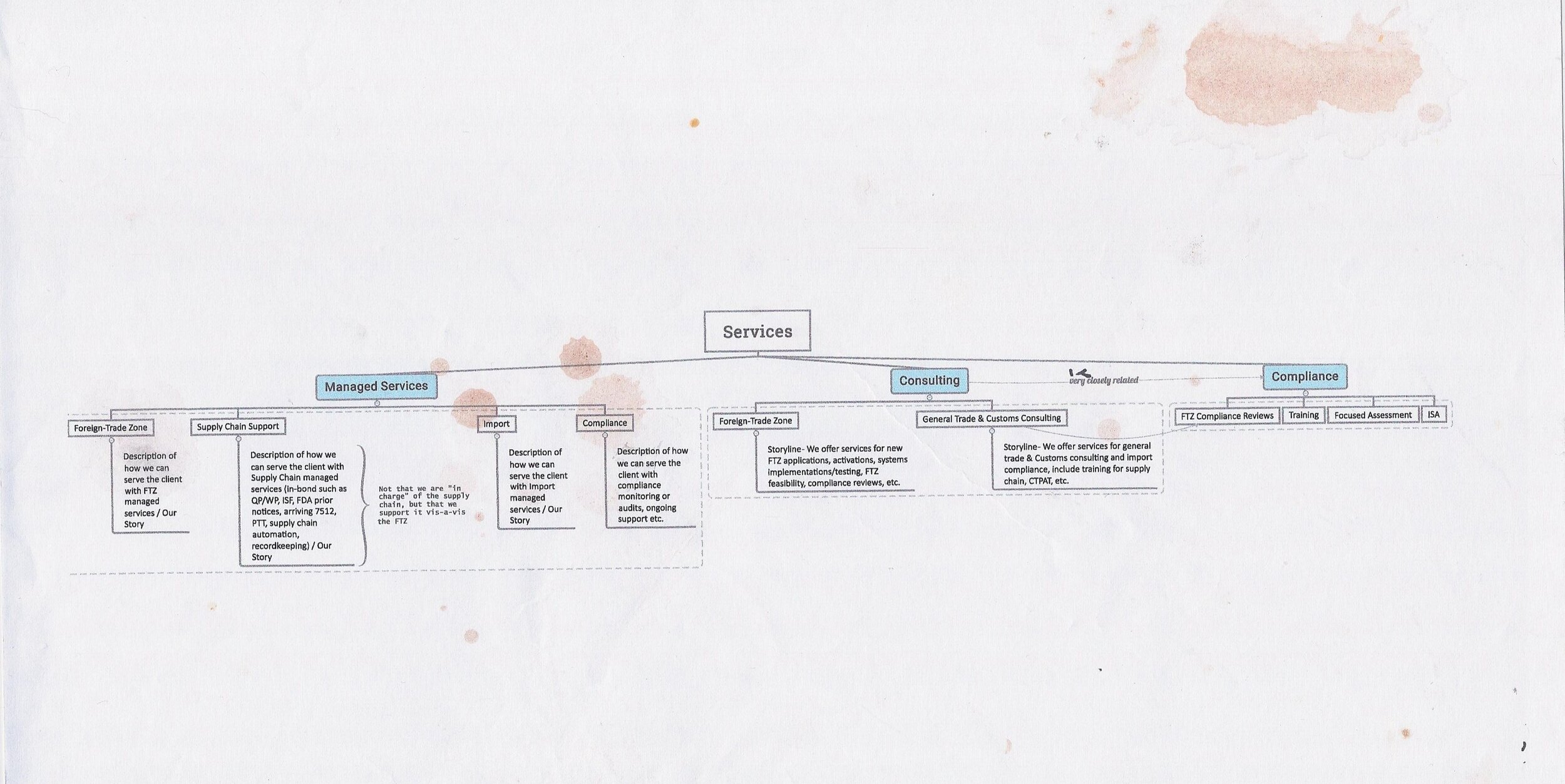
The SME and I worked together closely to tell the story about their services in a more systematic, scannable fashion, as the current copy had overlapping narratives between the pages. Below is the chart we developed to organize the various storylines under the “Services” section. It’s tea-stained because I printed it out to study as I wrote.
I love Upton tea. And writing.
Step 4: Plot Twist!
The client decided they wanted to expand the content on the site. We repeated some of the previous steps to include the new information.
Step 5: Writing
Using content strategy best practices, the strategist plans out each page in advance as to the key messaging points (see the chart above). This makes everything clear and easy for the copywriter to create the correct copy. Because meta data also plays an important role in the SEO of a site, I also developed the page titles and metadata copy for each page, incorporating keywords as needed.
Results
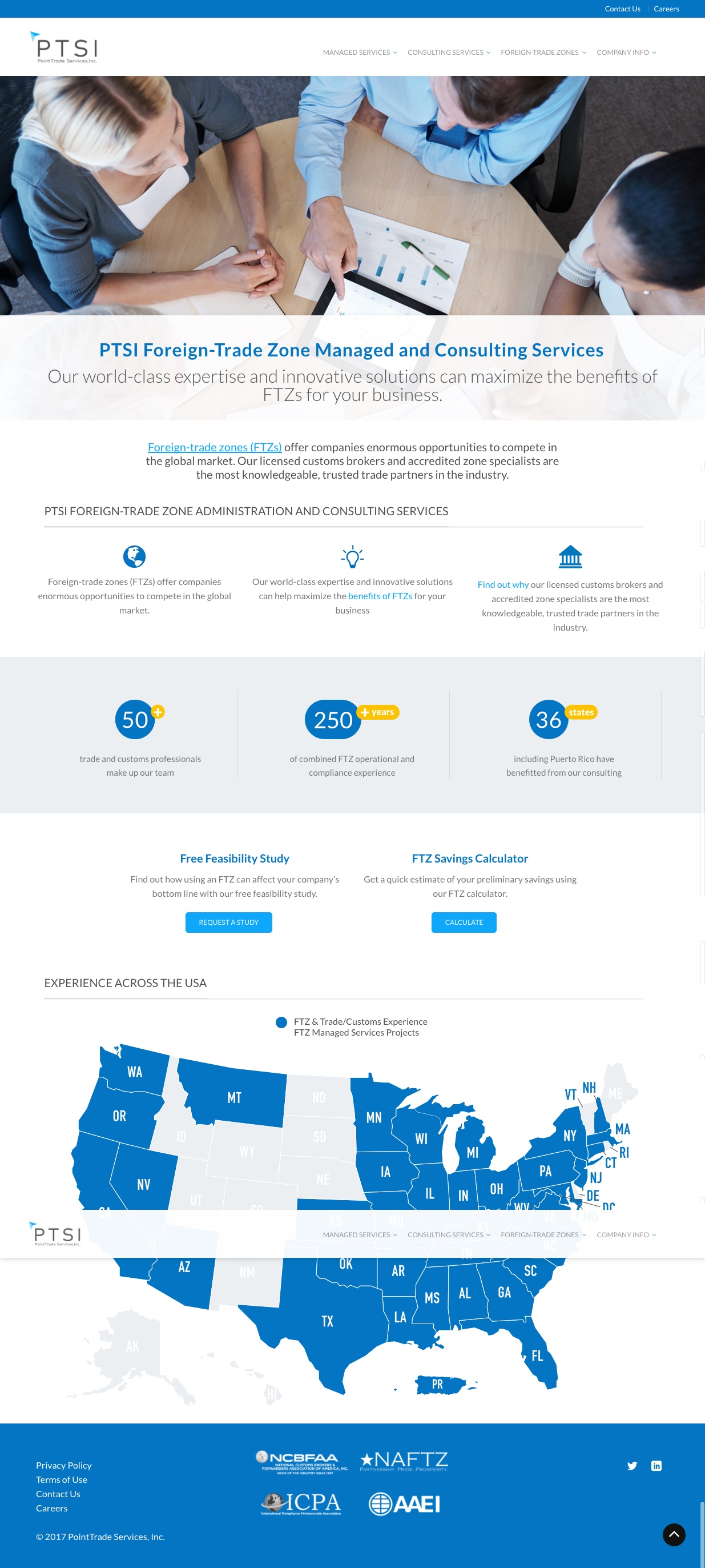
Below is a SnagIt capture of the resulting homepage. Google Analytics revealed that our changes reduced the bounce rate to 50% or lower on every page. We also moved the client to the first page of Google results using their keywords.